A short recap
As mentioned on our Hello World article, the Themosis framework was first a personal attempt to organize my development work. It then, has been released publicly and has helped structure the code for other developers too.
People get attracted by the framework as it provides a standard structure to WordPress development, an OOP syntax, embraces PHP standards and a Laravel interoperability likeliness.
Since release 1.3, I had the chance to battle-test the Themosis framework on real and large company projects (those projects deserve a post on their own). But thanks to the experience gained by architecturing and building those web projects, I was able to see the “limits” or, better, what the framework lacks to really shine and better evolve as an enterprise solution.
It is based on that experience that I started the refactoring of the Themosis framework for its next release. For some time, I kept the version to 1.4 but as I was adding many breaking changes, I found it more suitable to set the version number to 2.0.
What’s new in your bag ?
New application structure
The Themosis framework 2.0 has slightly changed its directory structure. Basically, it now provides a central folder called app, stored outside the web server public directory, where you can manage the core of your application: controllers, models, console commands, forms, … as well as “hookable” classes that allow developers to extend WordPress.
The structure of a Themosis application is similar to the structure of a Laravel application. For example, routes for your application are no longer handled from the theme but into a web.php file located inside a routes folder at project root.
This change now makes sure that the theme no longer hold application logic. With the 2.0 release, the Themosis theme is only responsible of managing views and theme related features like image sizes, menu locations, sidebars and so on… making sure the theme is now light and can easily be replaced or updated.
Laravel compatibility
The new folder structure has also been made in order to provide higher compatibility with the Laravel framework packages.
The Themosis framework now fully supports Illuminate service providers classes and related mechanism like auto-registration and alias definition on composer installation.
However, not all Illuminate packages are implemented within the Themosis framework and there might still be a chance that a specific package is missing.
One of those, is the illuminate/auth package. This package is one of the main reason why the framework 2.0 is in a beta state. This package has its importance in order to let developers build a custom user/customer registration mechanism out of the WordPress User API. The reason for such a package deserve an article on its own as well but once fully implemented, a stable version of the Themosis framework may be released.
Local development environment
By default, when creating a new Themosis framework project, it installs the Laravel Homestead dependency so you can now easily start working on your application with a well-featured local development environment.
You first need to have Vagrant installed on your computer with the Homestead vagrant box. Then simply call from the terminal the homestead helper by running ./vendor/bin/homestead make and it will install a Homestead.yaml file so you can configure your project virtual machine.
This is very useful, especially for teams where you can now share your settings and make sure everyone is working on a similar development environment.
Mu-plugins autoloading
Previous version of the Themosi framework already allowed the installation of mu-plugins. For example, you can specify a plugin to be installed as a mu-plugin by specifying its installation path inside your composer.json file like below and then include the plugin file manually.
{
"htdocs/content/mu-plugins/{$name}": ["wpackagist-plugin/bbpress"]
}On release 2.0, the framework now provides a mechanism to auto-load plugins installed inside the mu-plugins directory. Simply run the installation through composer and the installed plugin will be loaded.
Note that some plugins can’t be installed as a mu-plugin as they use the plugin activation hook to bootstrap their data. For example, you can’t install WooCommerce as a mu-plugin as it runs database migrations on plugin activation.
CLI Tool
Long time requested, the Themosis framework is now bundled with a console CLI tool. You can for example run commands from the terminal to scaffold controllers, models, forms, hooks, … but also install a theme and a plugin boilerplate, cache routes, generate database migrations and more.
The framework also implements the illuminate/console package so it is now very easy to add custom CLI commands for your application.
As always, you can also leverage the WP_CLI tool as the framework sets a configuration file for it at its root. This is very useful, especially that media regenerate command 😉
Database migration
As mentioned above, it is now possible to create custom database schema and run database migration. This is very useful when you need to build custom MySQL tables for your WordPress application if the default SQL schema provided by WordPress does not fit for your project.
Logging
Managing WordPress errors is now smoother. Since release 1.3, the framework has bundled the Whoops package in order to handle PHP exceptions. Now, the Themosis framework has added support for logging clients by leveraging the illuminate/log package.
All errors, by default, are now stored into a themosis.log file inside your application storage/logs directory. But you can also configure other channels and, for example, send emails on critical errors or send log messages to services like Slack, …
The framework bundles the illuminate/mail package. By default, the stack is also configuring SMTP for the overall application and WordPress. The mail package built by Laravel provides a nice API to generate HTML emails through a Mailable class. The CLI tool also contains a scaffold command to help you get started.
Task scheduling
WordPress cron tasks have always been tedious to implement, at least for me. The framework now provides a convenient way to schedule tasks for your application. From simple to complex tasks, you can schedule tasks that run PHP script, shell script and you can even schedule your custom CLI commands.
public function schedule(Schedule $schedule)
{
$schedule->call(function () {
Mail::to('someone@domain.tld')->send(new MonthlyRecap());
})->monthly();
$schedule->command('db:mysqldump')->weekly();
$schedule->exec('bash /path/to/some/script.sh')->daily();
}Filesystem
Managing files has been simplified thanks to the illuminate/filesystem package. The package includes the Laravel native filesystem as well as an implementation of the popular Flysystem library. Through a unified API, you can now easily read, write, update and delete files on your local file system but also on many providers file systems like AWS S3, Azure, sFTP, Dropbox and more.
Forms
The Themosis framework always provided an API to build custom forms. While previous version used to return directly a HTML string with a formatted tag when calling its method, the new API now returns a FieldTypeInterface instance. Individual fields now require to call their render method in order to return their HTML tag.
But the framework do not stop by only changing the form and field interfaces. The framework now provides a Formidable class that allow developers to build their custom form through a single class:
class ContactForm implements Formidable
{
public function build(FormFactoryInterface $factory, FieldFactoryInterface $fields): FormInterface
{
return $factory->make()
->add($fields->text('fullname'))
->add($fields->email('email'))
->add($fields->textarea('message'))
->add($fields->checkbox('gdpr'))
->add($fields->submit('send'))
->get();
}
}The above code defines a basic contact form and returns it. Displaying your form inside your view is simply a matter of calling its render method like so:
@extends('layouts.main')
@section('content')
<h1>Contact us</h1>
{!! $form->render() !!}
@endsectionThe new form API also use the Laravel validation package so you can validate all form data and easily handle error messages.
When rendering a form, the framework returns a default theme for its HTML tags. Developers working with the Bootstrap CSS framework, the form API also provides a convenient theme and output HTML tags with Bootstrap related CSS classes.
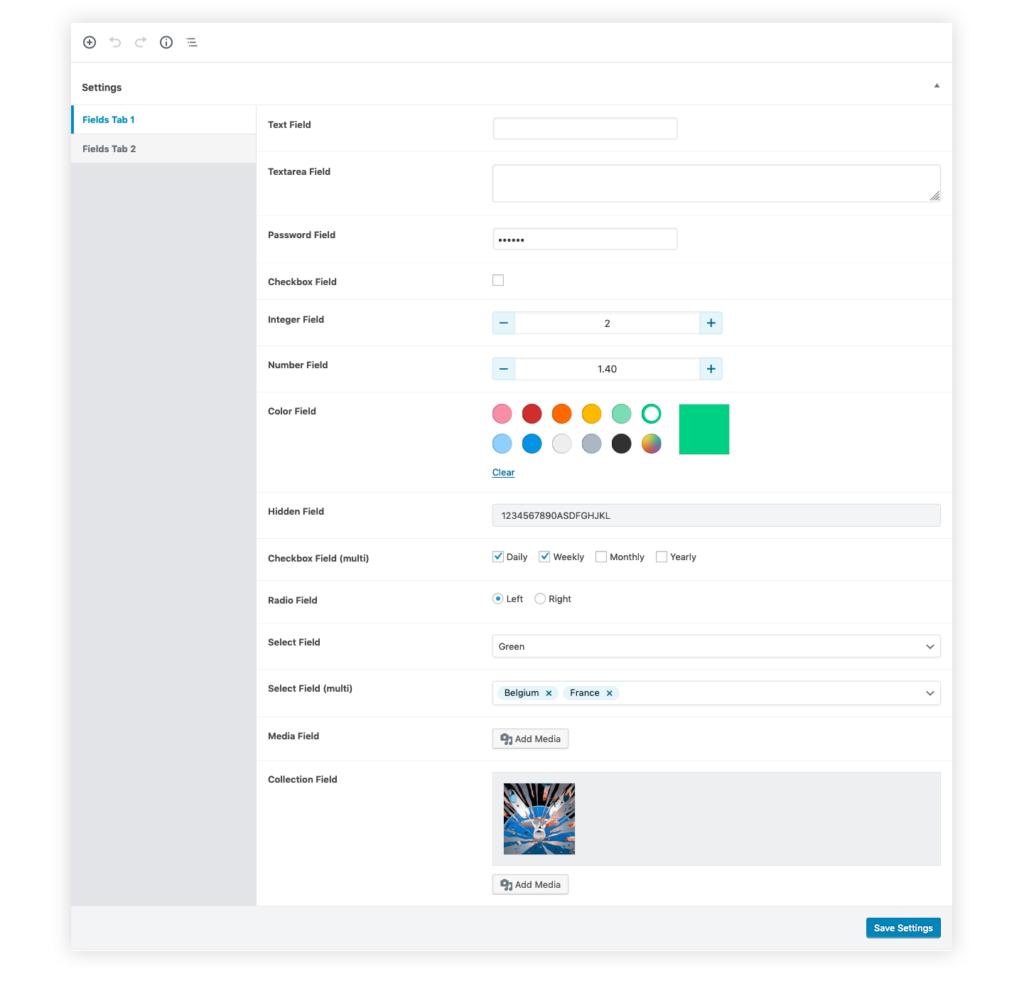
Field
Just like the form API, the field API has also been revamped. As previously mentioned, the field API returns a FieldTypeInterface instead of a HTML tag string.
One new behaviour to expect, is that their name attribute values are all prefixed by default. This is enabled in order to make sure that when sending form data from the WordPress front-end, your form data does not conflict with restricted WordPress query variables.
Prefixing name attributes is applied anytime you work with a field instance. But you can also disabled this feature as well as providing your own prefix. Both field and form instances have a setPrefix method to let you change this behaviour. On a form instance, it makes sure to prefix all of its attached fields for you so you don’t have to change it on a per field basis.
The new field API is used on forms, on WordPress metabox to help you build custom post fields and WordPress page settings. The current beta release has not yet implemented the new field API for taxonomy terms and user custom fields.
Finally please also note that the infinite field has been removed from the framework. It is not planned to implement it on a 2.0 release but there is a plan to bring it back somehow. I’ve decided to remove it for now due to its not so mature implementation. One big caveat with the infinite field is its way of saving data as a serialized string which prevents its use with WP_Query. Also, its BackboneJS / jQuery implementation is kind of hard to maintain and as WordPress administration is embracing ReactJS as a UI library, I personnally look to componentize it as well like the other fields.
Metabox
The metabox API has slightly changed and became a bit more verbose. Instead of passing an array of options to one set method, you now have to use specific methods for your actions. By default, metabox are configured to render Themosis custom fields. If you need to build metabox with a custom user interface, you can manage its output by using the new setCallback method and echo a custom view from it for example.
Here is an example of a metabox using the new API and adding a single text field to define an author value:
Metabox::make('unique_id', 'post')
->setTitle('Post Properties')
->setPriority('high')
->add(Field::text('author'))
->set();One big change to note regarding metabox and Themosis custom fields is their new implementation. Metabox custom fields are now RestAPI driven and their user interface is built with ReactJS. Also, the new metabox interface provide a convenient way to organize fields by tabs and avoid long scrolling administration pages. For developers, managing metabox custom fields is still done through the use of a PHP API.

Validation
Better validation is now available within the framework thanks to the illuminate/validation package. You can now validate request data by defining a set of rules.
The validation package is also implemented on the new metabox custom fields, page settings and the new form API. Here is an example of validation rules defined on a text field:
Field::text('email', [
'rules' => 'required|email'
]);Session
Session is available on the front-end side of your application. You can now persist data betweem multiple requests using multiple drivers: file, cookie, database, apc, memcached, redis and array.
Currently there is an open ticket to also bring session into the WordPress administration through middleware.
Routing and middleware
We have added support of the illuminate/routing package since release 1.3 of the Themosis framework. Unfortunately, there was only a subset of its features available.
Now, in release 2.0, you have full support of the Laravel routing system and you can easily define middlewares to manage your application requests. Middleware can be defined on a per route basis, by group or be applied globally from your application HTTP kernel class.
We also refactored the way of managing what I call WordPress routes and you can easily extend route conditions through your application config/app.php file.
Also, now that the application has a new structure, routes should no longer be defined inside your theme. When building an application, I highly recommend developers to define their routes inside the routes/web.php file located at your application root.
Theme
With new release comes a new theme. The new theme is nearly similar to the previous one except that I removed logic related folders like controllers, models, …
Themes developped with the next Themosis framework should only manage views and theme related features. You still have control of theme images, menu locations, sidebars and WordPress theme features support but any logic and route definition should now be moved to the root of your application.
One new addition to theme development is also the support of Laravel Mix to handle your assets. Thanks to Laravel Mix, you now have an easy setup to compile your stylesheets and JavaScript files for development and production.
Also, note that the Themosis theme is no longer installed by default through Composer. On previous release, after installation, it was recommended to remove the theme dependency from the application composer.json file in order to avoid its deletion after a composer update call.
Now, when you start a Themosis project, you first need to install a new theme boilerplate by using the CLI tool and run the following command:
php console theme:install my-themeThe CLI command downloads a fresh copy of the Themosis theme, sets its headers and defines it as the default WordPress theme so users no longer get a blank screen upon installation.
Plugin
Like for the theme, a new plugin boilerplate has been developped. The new plugin structure is similar to the theme’s one except that you can add logic into your plugin. A plugin can also define its specific routes, for its own purpose or for bringing default endpoints on your application.
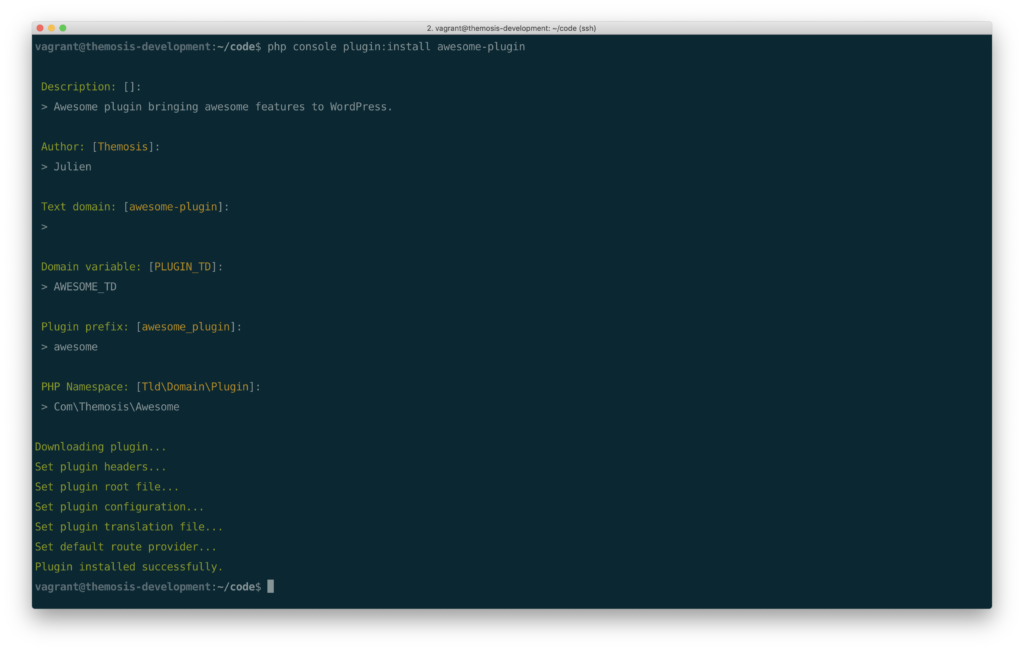
The plugin configuration has also been simplified by leveraging plugin headers requested by WordPress. In order to develop your own plugin for use inside a Themosis framework application, a CLI command has been added so you can start extending WordPress in a few seconds:
php console plugin:install awesome-plugin
What’s coming next ?
At short term, the goal is to release a true stable 2.0 release of the Themosis framework. As briefly mentionned in the article, there are still opened issues and some code cleaning to do. I can’t give you a release date yet but I already use 2.0-beta releases for production. At time of this writing, the framework runs on the 2.0-beta3 release where we (I and some greatful contributors) fixed some major issues for developers working on a Windows environment.
Coming soon as well with the stable release of the framework is a fully updated documentation. At mid-term, I also plan to move the documentation to the docs.themosis.com sub-domain and bring the documentation website source code back to the public as an open-source project. The current framework.themosis.com address will still be the home page for the project.
Then I would like to tackle project contribution. The Themosis framework is still mainly a one-man project and I would like to attract more developers and/or agencies to contribute to it.
Finally one last important goal is funding. Currently the project is financially maintained thanks to the Themosis Studio web development services. In the long run, this is not the best case scenario for the project. If I could raise funding for the project beside the web services, I could assign more resources to the project and make it evolve way faster instead of working on it on the side.
Anyway, the Themosis framework is here to stay and, for its 4 years journey, I’m personnally proud of it and I hope that it will continue to evolve and help WordPress developers build great content platforms.
As usual, if you want to continue the conversation, please leave a comment below and I’ll be happy to discuss ideas with you.

So many exciting things with this new release. Great work! The move to pull routes, controllers, etc. out of the theme makes a lot of sense, but what your thoughts on this approach when using multisite setups that hold very different sites?
Thanks for your kind words!
Regarding the multisite, there are multiple approaches that can be used. The default routing service provider only registers a general web group. A first approach could be instead of using the generic web group, create a middleware that check the url of each site and then load specific routes from it.
Another one could be to define a plugin per site which has its own routes, then activate the plugin on per site basis.
Finally, I haven’t tried it but the router also provides a `domain` method so you can group your routes per URL. In the case of subdomain multisite installation, in theory, it might work.
Looks amazing! Top work on the release.
Thank you Elliot. I hope many developers will see the benefits of the upcoming release.
Great job Julien !
Thank you 🙂
Been watching this framework for a while and I’m excited to see 2.0 released and the docs updated. Working in WP when there are frameworks like Laravel is soul-sucking. Thank you for making WP development suck significantly less. I’m very hopeful to switch to using 2.0 as our primary WP dev tool once the docs are updated.
Indeed, documentation is still a work in progress but do not hesitate to try the current beta release. If you get stuck, you can still post your issue on the GitHub repository for now. I and some contributors may help you if something is not clear enough.
https://github.com/themosis/framework
Very cool, but few types of fields, most of all there is a lack of a field of associations, a date and a complex field …
https://docs.carbonfields.net/#/fields/association
It’s true. But the framework is not focusing on custom fields at all. If your project might need more granular fields, you can install those specialized plugins. With the new mu-plugins auto-loading feature, you can even make sure they are also available all the time.
Regarding the association field you mentioned, if you may need a one-to-one or a one-to-many relationship between two objects, a quick solution might be to use a “select” field with a collection of posts as options. This can do the trick depending on your needs.
Otherwise, if developers may need more advanced fields bundled into the framework, please open a feature request on the repository with detailed explanations and I can plan its development at some point for a next release or as it is open-source, I also encourage people to do a pull request: https://github.com/themosis/framework and help extend the framework 🙂
Agreement that it is currently impossible to submit a project without fields …
I want to say that you need an article, the article is really useful, so I do not suspect.
I look forward to new articles on this topic! 🙂
I did planned “Tips” articles regarding the framework. One can definitely be focused on the fields API. Stay tuned 😉
Cool, very cool. Additional articles are what are missing!
Thank you for your hard work!
Themosis is the best thing that happened to WordPress! Be proud Julien! Thank you! God bless you!
Thanks a lot! This really boost my day 😉