Updates
Global URL helper
Introduce a new helper function in order to build a URL to any asset. You can now call the rootUrl() function to generate a URL relative to your application domain, from the front-end or from the WordPress administration:
// https://domain.com
$url = rootUrl();
// https://domain.com/dist/js/somescript.js
$url = rootUrl('dist/js/somescript.js');
// https://domain.com/cms/wp-admin/admin.php
$url = rootUrl('cms/wp-admin/admin.php');Documented facades
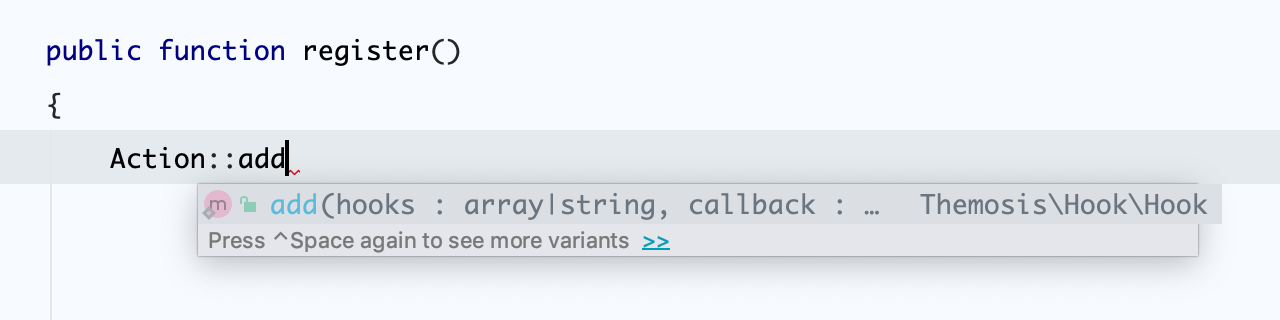
With this 2.0.4 release, your IDE will now give you better auto-completion information when using the framework Facades. All (or almost) facades classes now contain PHPDoc information regarding the available public methods.

Form container attributes
The form instance can now accept custom attributes for its HTML container. You can pass the container_attr option to a form factory method like so:
public function build(FormFactoryInterface $factory, FieldFactoryInterface $fields): FormInterface
{
return $factory->make(null, [
'container_attr' => [
'class' => 'custom-container',
'id' => 'custom-form'
]
])
->add($fields->text('author'))
->get();
}View finder order
The 2.0.4 release is bringing an enhanced version of the Illuminate\View\FileViewFinder class and introduce the addOrderedLocation() method.
The method lets you add a path location, to a directory storing views for your application, with a priority number. Thanks to this method, it is now possible to tell to a child theme to override a parent theme view. The default priority is set to 20 and is always defined before any other core paths.
There is no changes to make on existing applications. The ThemeManager class has been updated to handle this new method. You just need to define your theme or plugin view directories through the config/theme.php or config/prefix_plugin.php files:
// Default location inside the config/theme.php
'views' => [
'views'
]
// Add a priority to the folder by setting a value
'views' => [
'views' => 10,
'extra' => 2 // This directory is scanned first
]Laravel package auto-discovery
This feature was announced at release 2.0 but was missing some core functionnality to properly work. This is now fixed and adding Laravel packages to your application will automatically register their service provider classes if defined.
On existing application, make sure to add the following composer script at your application root composer.json file:
"scripts": {
"post-autoload-dump": [
"Themosis\\Core\\ComposerScripts::postAutoloadDump",
"@php console package:discover --ansi"
],
...Disable auto-discovery
It is also possible to disable service provider auto-discovery feature by package. For example, some Laravel packages reference core Laravel classes inside their service provider triggering an exception in your application because of a non-existing class.
To disable a package, under the composer extra block, add the following code in order to disable a specific package auto-registration of its service provider:
"extra": {
"laravel": {
"dont-discover": [
"mpociot/vat-calculator",
...
]
}
}Illuminate pagination
New installation have the illuminate/pagination package registered by default. On existing application, make sure to register the service provider by adding it to your config/app.php file:
'providers' => [
...
Illuminate\Pagination\PaginationServiceProvider::class,
...
]and by adding the pagination.php files for your “next” and “previous” links inside the resources/languages/en_US directory and others:
<?php
/*
|--------------------------------------------------------------------------
| Pagination Language Lines
|--------------------------------------------------------------------------
|
| The following language lines are used by the paginator library to build
| the simple pagination links. You are free to change them to anything
| you want to customize your views to better match your application.
|
*/
return [
'previous' => __('Previous', APP_TD),
'next' => __('Next', APP_TD)
];New post type methods
The PostType facade now provides two extra methods:
- get()
- exists()
The get method returns a registered PostType instance or null if it doesn’t exist. Simply pass a post type slug as the first parameter:
$book = PostType::get('book');The exists method check if a post type exists or has been registered. Pass it the post type slug as a first parameter:
if (PostType::exists('book')) {
// Continue here...
}Missing helpers
Last additions to the core helpers functions to bring higher compatibility with Laravel aficionados: the cache(), decrypt() and encrypt() functions.
Fixes
- Fix metabox API controller dependency
- Fix email support on auth reset password
- Fix metabox exception if registered several times
- Fix redis package support
I personnally would like to thank all the contributors helping us shape the Themosis framework. I hope this new release will please you. I see you back in september as I’m taking some days off for summer in order to rest or working on some not so secret project…
Please feel free to leave a comment below and continue the discussion 😀
Hi,
Using and testing the last version 2.0.4, I noticed that after the “quick setup” part of the Authentication documentation, forms doesn’t display errors at all (in documentation, it says “each field is displaying its error message below its input”).
I can eventually access $form->errors() in RegisterController but for the LoginForm, there is a redirect and even $form->errors() is empty, the form is new on auth/login after a wrong validation.
Indeed it is missing. As there is a redirect, you do get a new form without stored errors. Normally you should have the `\Illuminate\View\Middleware\ShareErrorsFromSession::class` middleware associated with the `web` group witch is filled with data on login form errors. So from your login view, you should be able to access a `$errors` variable and loop through it in order to output error messages.
Finally, all technical discussion is best served, for now, on the `themosis/framework` repository under the `issues` tab. I encourage you to use GitHub for better tracking of your issue: https://github.com/themosis/framework/issues